How to Install and Activate Sobha RealEstate Divi Child Theme #
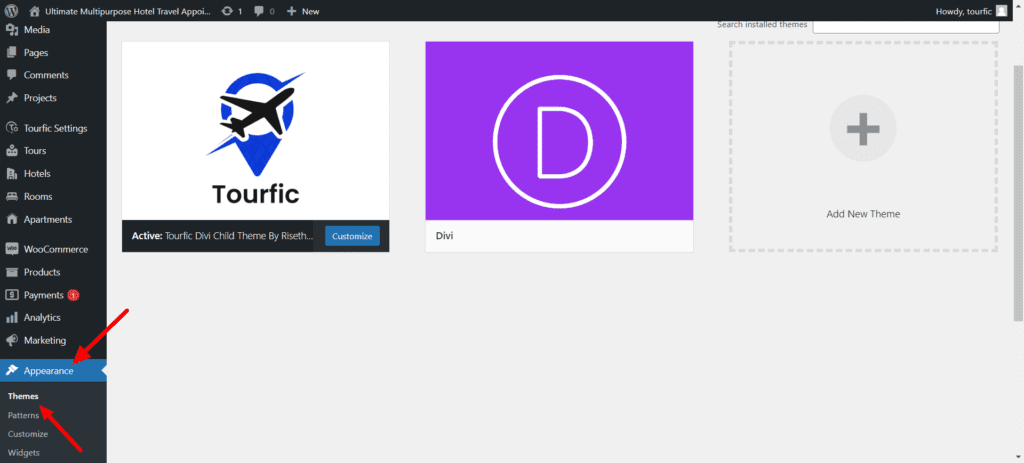
Step 1: Install Sobha RealEstate Divi Child Theme: Go to WordPress Dashboard

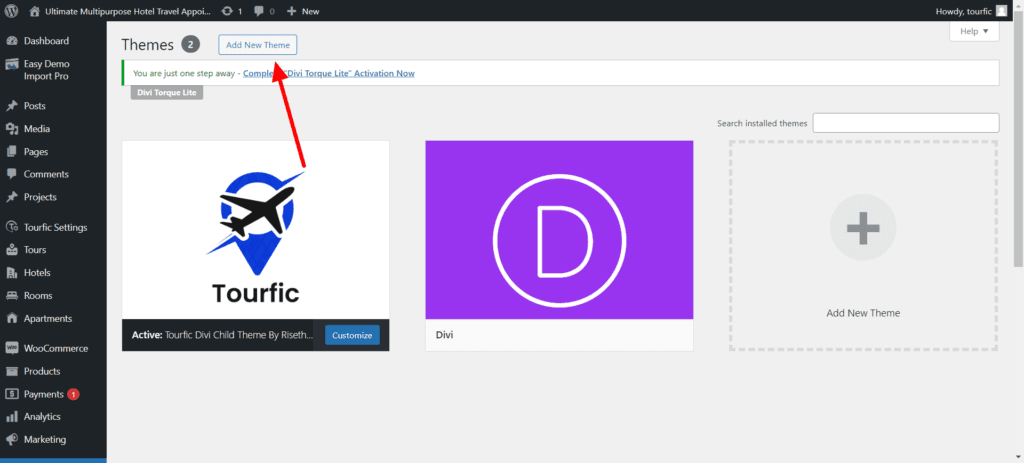
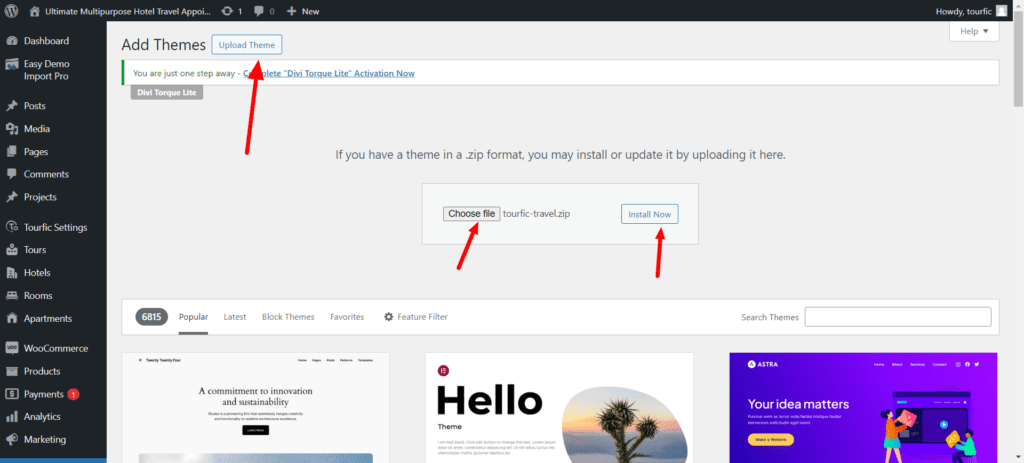
Step 2: Upload Sobha RealEstate Divi Child Theme

Step 3: Activate Sobha RealEstate Divi Child Theme

Importing Demo Content #
After Installing the Sobha RealEstate Divi Child theme on your site, you’ll see a new Menu Item Called ” Sobha RealEstate ” in your WordPress admin click on it.
And then, on this page, you’ll see all the Sobha RealEstate Options. You can uncheck things If you don’t want to import something. But if installing on a Fresh Website, ensure all the options are checked and then hit the “Import Demo Content” button.

The Import process could take some time here, depending on your internet connection, so you don’t need to worry about that.
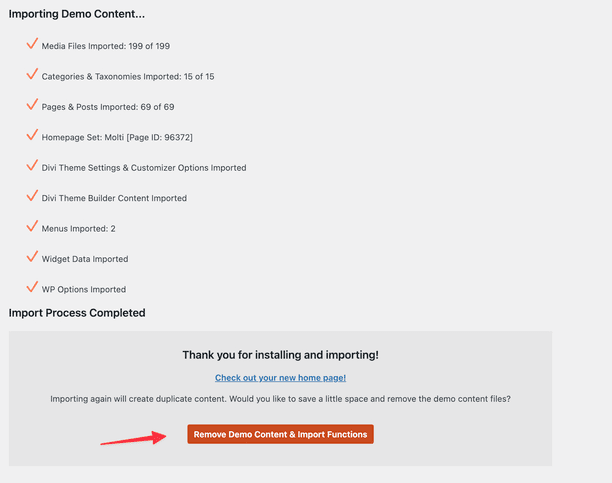
After the Import is complete, you’ll see a message like this. You can hit “Remove Demo Content & Import Functions” to remove the Import function from your site since it’s not needed anymore.

And that’s it. That’s how easy It was to Import the Sobha Realestate Content with this all-new Demo Content Importer.
If you’re facing any issues with the Import Process, Please Send Us a Message & we’ll try our best to help you.
Estatik Google Maps Configuration #
Video Link ; https://www.youtube.com/watch?v=2_HZObVbe-g&t=1s
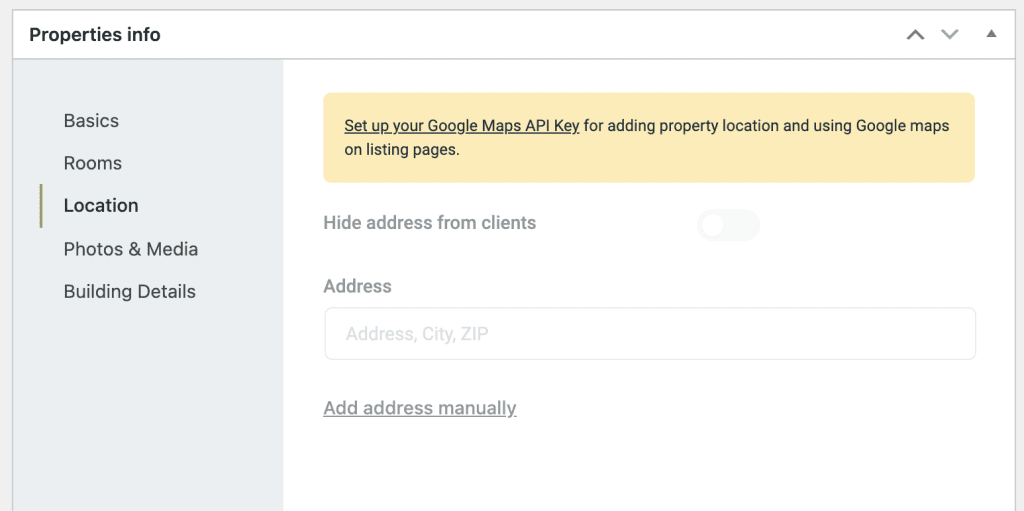
If you want to add the Google Maps API key you will get Location fields in Add new property disabled like it’s displayed below:

So you need to navigate back to Settings – > Map and enter your Google Maps API key there:

If you don’t know how to generate your Google Maps API key, below is a simple step-by-step guide for you.
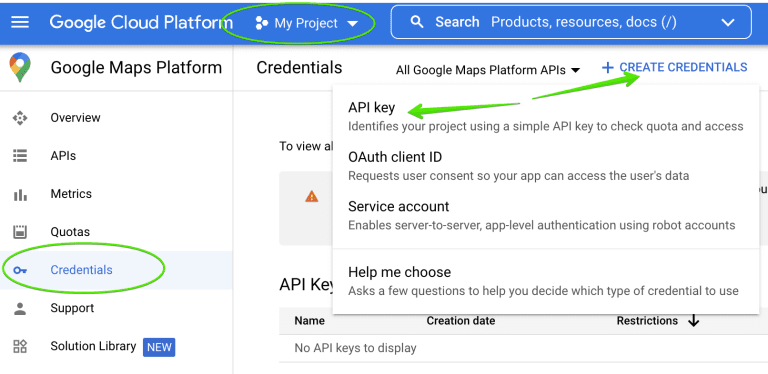
Step 1. Navigate to Google Maps Platform >> Credentials page. You will see there all your projects or create a new project there.

If you don’t have any, click on Create project and add its name and other details:

Select this project and click on Create Credentials on the top:

Just a moment and it will be created. Copy it and paste into Estatik Settings – > Map.

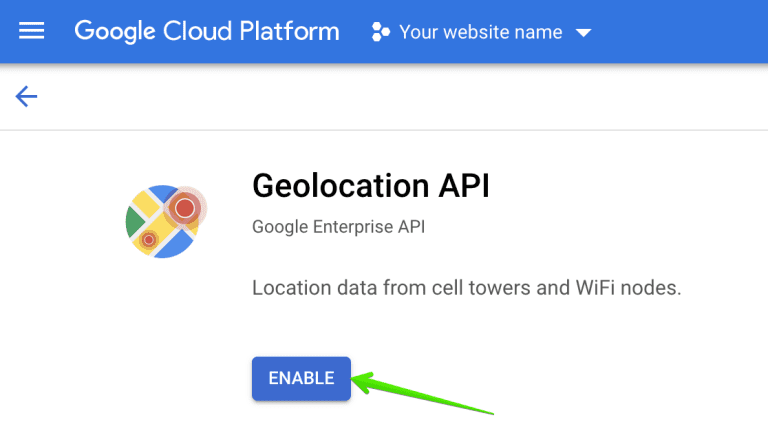
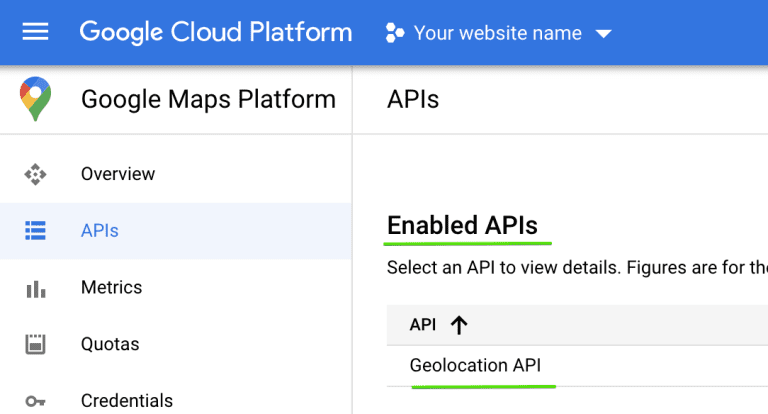
Step 2. Enable required APIs.
Now you need to enable APIs for your created project. The Estatik plugin requires the following APIs to be enabled.
– Maps Javascript API
– Geocoding API
– Geolocation API
– Places API
– Maps Static API
Go to Library find the APIs above and enable it.